YII Views for beginners and professionals with examples on mvc, structure, entry scripts, modules, routing, extensions, creating form, ad hoc validation, sessions. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Yii is a fast, secure, and efficient PHP framework. Flexible yet pragmatic. Works right out of the box. While Yii can virtually eliminate most repetitive coding tasks, you are responsible for the real creative. The number of pages which should load automatically. After that the trigger is shown for every subsequent page. Example: if you set the offset to 2, the pages 2 and 3 (page 1 is always shown) would load automatically and for every subsequent page the user has to press the trigger to load it. 0: spinnerSrc: The src attribute of the spinner image.
This is the part2 of the tutorial. In this part we will register JavaScript to make the custom pager widget work.
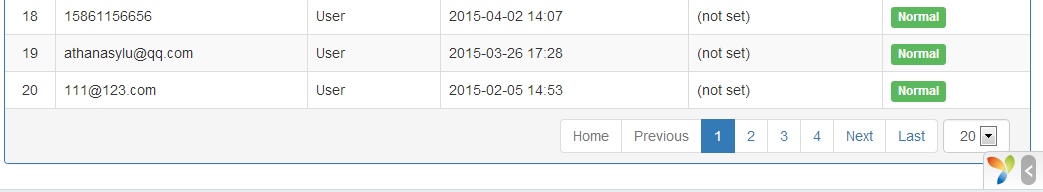
Take a glance again at the screenshot about what effect we will create.
We've finished rendering work of the new custom DemoPager widget in part1. Next we'll add JavaScript support in this part.
8 Register Widget Assets
Generally, the required JavaScript helper files or CSS files by a Yii2 widget should be packaged with widget together. This can be achieved by using yiiwebAssetBundle.
8.1 Register JS In DemoPagerAsset
Register JavaScript file in DemoPagerAsset.php.

8.2 Register DemoPagerAsset In DemoPager Widget
To use the JavaScript and CSS files registered in DemoPagerAsset, we still need register DemoPagerAsset itself to DemoPager widget. We do this step in run method of DemoPager widget.
After registering, Yii2 will echo script tags automatically before HTML end body tag.

Yii Gridview Pager
9 demopager.js

Implement our demopager.js.
- when user select a new page size, we'll replace page size parameter in query strings of current URL with new selected size and then refresh browser;
- when user input a new target page number and press enter key, we'll replace page parameter in query strings of current URL with new page number, then jump to the new URL;
Next, we need call above init function and pass pageSizeParam, pageParam, url parameters from PHP to JavaScript. We use registerJs method of yiiwebView to do the magic.
registerJs method will output inline JavaScript code blocks, which looks like in picture below.
10 Usage
To allow flexible page size, you should not hard coded the page size in your controller.
Then use DemoPager with ListView in your view file.
Check the result by accessing URL: http://YOUR_HOST_OR_APP/index.php?r=test/test.
11 Style
Yii Pager Example
You may discover that our DemoPager is ugly now because there's no CSS style yet.
There are two ways to style DemoPager widget.
- Write CSS styles in
YOUR_APP/widgets/demopager/assets/css/demopager.css, and package this CSS file together withDemoPagerwidget class. But this way lose flexibility if widget user want to add dynamic styles; - Pass CSS class name or CSS styles directly as HTML options while using
DemoPagerwidget.

8.2 Register DemoPagerAsset In DemoPager Widget
To use the JavaScript and CSS files registered in DemoPagerAsset, we still need register DemoPagerAsset itself to DemoPager widget. We do this step in run method of DemoPager widget.
After registering, Yii2 will echo script tags automatically before HTML end body tag.
Yii Gridview Pager
9 demopager.js
Implement our demopager.js.
- when user select a new page size, we'll replace page size parameter in query strings of current URL with new selected size and then refresh browser;
- when user input a new target page number and press enter key, we'll replace page parameter in query strings of current URL with new page number, then jump to the new URL;
Next, we need call above init function and pass pageSizeParam, pageParam, url parameters from PHP to JavaScript. We use registerJs method of yiiwebView to do the magic.
registerJs method will output inline JavaScript code blocks, which looks like in picture below.
10 Usage
To allow flexible page size, you should not hard coded the page size in your controller.
Then use DemoPager with ListView in your view file.
Check the result by accessing URL: http://YOUR_HOST_OR_APP/index.php?r=test/test.
11 Style
Yii Pager Example
You may discover that our DemoPager is ugly now because there's no CSS style yet.
There are two ways to style DemoPager widget.
- Write CSS styles in
YOUR_APP/widgets/demopager/assets/css/demopager.css, and package this CSS file together withDemoPagerwidget class. But this way lose flexibility if widget user want to add dynamic styles; - Pass CSS class name or CSS styles directly as HTML options while using
DemoPagerwidget.
Yii Pager Template
Cpcu 500 practice exams. I'll demonstrate the second method here.
Yii2 Pager
Mobikin free. That's all, now our DemoPager looks really good. Source codes are available.

